First update and upgrade the system so you are working with the latest packages;
sudo apt-get update && sudo apt-get upgrade -y
- Next we will need to install all the packages we will use in NearBeach
sudo apt install python3-dev libpq-dev nginx curl build-essential python3-setuptools libcairo2 libpango-1.0-0 libpangocairo-1.0-0 libgdk-pixbuf2.0-0 libffi-dev shared-mime-info
Install pipcurl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
sudo python3 get-pip.py- After installing the required packages, you will need to update pip
sudo pip3 install --upgrade pip - Once pip is upgraded, you will need to create a virtual environment
sudo pip3 install virtualenv - Navigate to a directory where you would like to store your project. We would recommend /var/www/, if you require adding permission to /var/www/ please consult Ubuntu Help - https://askubuntu.com/questions/19898/whats-the-simplest-way-to-edit-and-add-files-to-var-www#51337
If you need to create your own project folder, then use the following commands
mkdir <<project_folder>>
Then navigate into it
cd <<project_folder>> - Create your own virtual environment for python
virtualenv <<project_environment>>
This will create a directory called "<<project_environment>>", this will store NearBeach's libraries for python - Activate the virtual environment using the following command
source ./<<project_environment>>/bin/activate
You terminal prompt will change to indicate that it is working in the virtual environment now. It should look like the following
(<<project_environment>>)user@computer: - Install Django along with several other required packages
pip install django gunicorn - Django and gunicorn is now installed - we will now configure the webserver to server the pages.
Use the cd command to navigate to the directory where you would like to store the django project - Create a new django project
django-admin.py startproject <<django_project>> - Adjust the project's settings to allow debugging and accept ALL allowed hosts
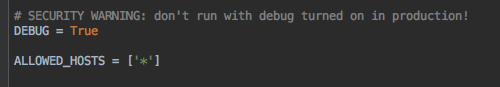
nano ./<<django_project>>/<<django_project>>/settings.py - Change the following lines to reflect the following
This will allow us to test the web server. We will be modifying this file later to be more security conscience
Save the settings file and exit - Test the django project can interact with gunicorn
cd ./<<django_project>>
sudo ufw allow 8000
gunicorn --bind 0.0.0.0:8000 <<django_project>>.wsgi - Now open up a new tab in your browser and go to;
https://<<your_domain_or_IP>>:8000
You should see the following page load - note there will be no styling, that is fine as Gunicorn does not know how to find it.
If not, please check your error logs - Deactivate your virtual environment
deactivate
Installation of systemd Socket and Service files
...